Have you ever heard the Wartegg Test?
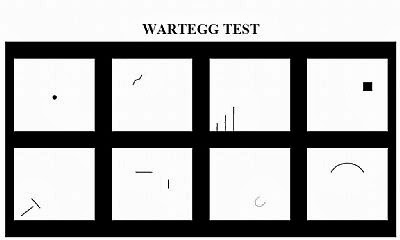
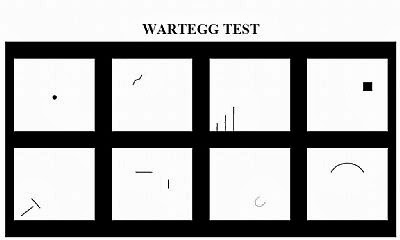
I think all people who ever take psychological test know about it. Yesterday I chatted with my friend about test usually existed in job test, of course about psychological test. She is my friend in psychology faculty, she had been a student in physics department in the same class with me in 2009, in the next year she took university selection test again and took psychology as a choice, after that she come to new faculty but in the same university. Ok, back again to the chat, she said that in psychological test for job necessity, the test often tested are IST (Intelegence Structure Test), personality test : EPPS (Edward Personal Preference Schedule), Drawing a tree, Pauli Test and Wartegg Test. I search in the internet about these words, IST and EPPS-something like Potential Academic Test (TPA in Bahasa), drawing a tree- I ever know and try for this part, I heard in this drawing test the tree ought to complete as a tree having leaf, stem, twig, branches, root, and could have fruit, the tree must dycotyl type, the next is Pauli test or Krapaelin Pauli test- this test also had been trying and I know about it, you must add two side number from bottom to up in paper test and the trustee will inform you the stop and continue timing for adding two side number, the large paper Pauli test is like newspaper with double side full. WOW !!! so tireed…. The Last is Wartegg test, (Not Warteg or “Warung Tegal” in Bahasa..hhe). this test is one of personality test in psychologycal test to analyze emotion, imagination, intellectual, and subject activity. this test like drawing test and contain 8 square of small pattern particulary like dot, curve, parallel line etc, you must complete this pattern as a complete figure. this test as below :

I think all people who ever take psychological test know about it. Yesterday I chatted with my friend about test usually existed in job test, of course about psychological test. She is my friend in psychology faculty, she had been a student in physics department in the same class with me in 2009, in the next year she took university selection test again and took psychology as a choice, after that she come to new faculty but in the same university. Ok, back again to the chat, she said that in psychological test for job necessity, the test often tested are IST (Intelegence Structure Test), personality test : EPPS (Edward Personal Preference Schedule), Drawing a tree, Pauli Test and Wartegg Test. I search in the internet about these words, IST and EPPS-something like Potential Academic Test (TPA in Bahasa), drawing a tree- I ever know and try for this part, I heard in this drawing test the tree ought to complete as a tree having leaf, stem, twig, branches, root, and could have fruit, the tree must dycotyl type, the next is Pauli test or Krapaelin Pauli test- this test also had been trying and I know about it, you must add two side number from bottom to up in paper test and the trustee will inform you the stop and continue timing for adding two side number, the large paper Pauli test is like newspaper with double side full. WOW !!! so tireed…. The Last is Wartegg test, (Not Warteg or “Warung Tegal” in Bahasa..hhe). this test is one of personality test in psychologycal test to analyze emotion, imagination, intellectual, and subject activity. this test like drawing test and contain 8 square of small pattern particulary like dot, curve, parallel line etc, you must complete this pattern as a complete figure. this test as below :

To complete the figure in 8 square not necessary sequentially, you can do it randomly, but you must give a number sign for the square you have draw.
The meaning of each pattern :
pattern 1. dot in middle square : It concern with adaptation.
pattern 2. like ~ but in the left square : It show the flexibility feeling.
pattern 3. small, medium and large of 3 horizontal line : measuring desire for moving forward / ambition.
pattern 4. black small square in right : measuring how to breaking the difficulties.
pattern 5. like tilt T : measuring how to act.
pattern 6. horizontal dan vertical line : measuring way of thinking/ analyze and synthesize.
pattern 7. like a curve dots : concern about life and feeling (stability or childish, or “galau-er” in Bahasa hha)
pattern 8. curve : about social life/ social networking.
This is example of complete figure in Wartegg Test :